大家好,今天给大家分享自己最近做的趣事,用vuepress搭建blog网站!挺有意思的,有感兴趣的同学可以去vuepress官网 (opens new window)学习!今天主要给大家分享如何将网站部署到github上!
# 第一步:创建GitHub仓库
注意:没有github账号的同学可以在GitHub官网 (opens new window)注册,登录!
# 登录进github后,
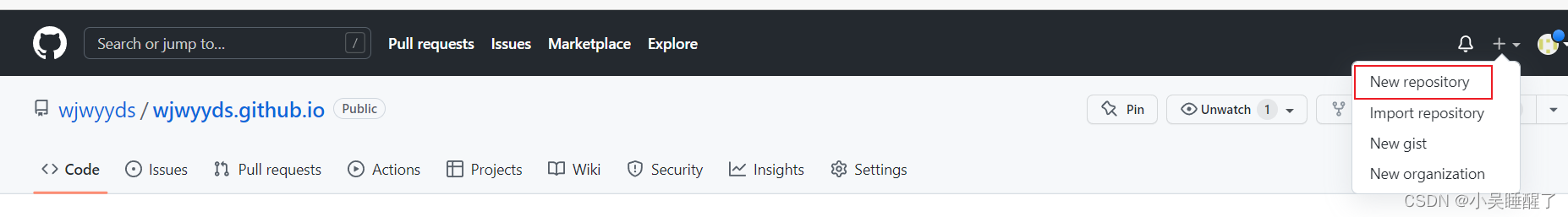
1.点击创建新仓库
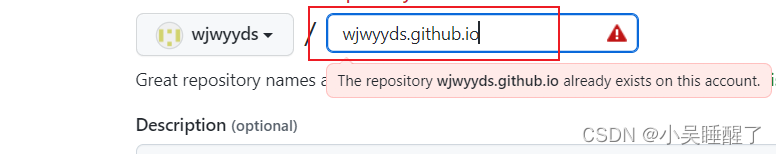
2.这里创建的仓库名必须是username.github.io username就是你的GitHub用户名
 3.下面的添加文件可以什么都不选直接创建仓库
3.下面的添加文件可以什么都不选直接创建仓库
# 第二步.给仓库配置ssh key
这里我们需要使用到git工具,没有接触的小伙伴可以到git工具网站 (opens new window)去下载!
# 用git工具生成密钥
1.打开git 客户端输入如下命令 一路回车下去
ssh-keygen -o
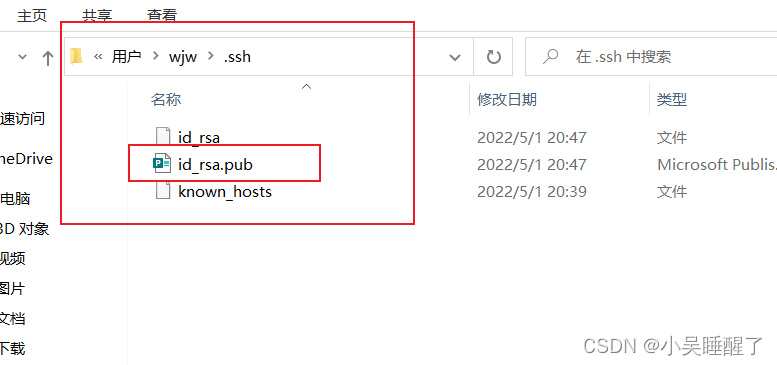
一般生成的密钥会被存放在user/username/.ssh文件下
如: 2.使用如下命令将key复制到剪贴板上(因为当你直接打开文件复制使用会出现格式问题)
2.使用如下命令将key复制到剪贴板上(因为当你直接打开文件复制使用会出现格式问题)
clip < ~/.ssh/id_rsa.pub
如果有小伙伴不太理解的,可以上下面博主推荐的官方网站去深入了解学习!如何用git生成ssh密钥 (opens new window)
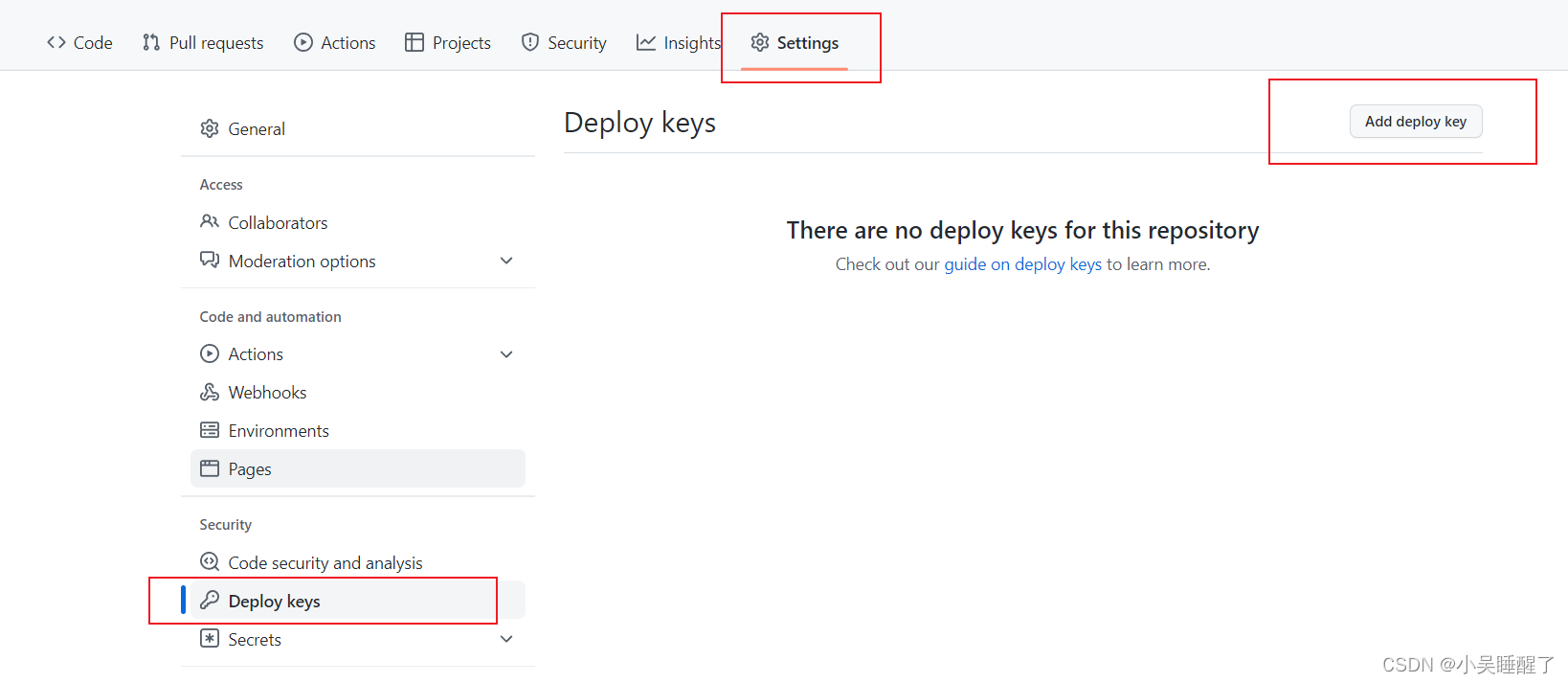
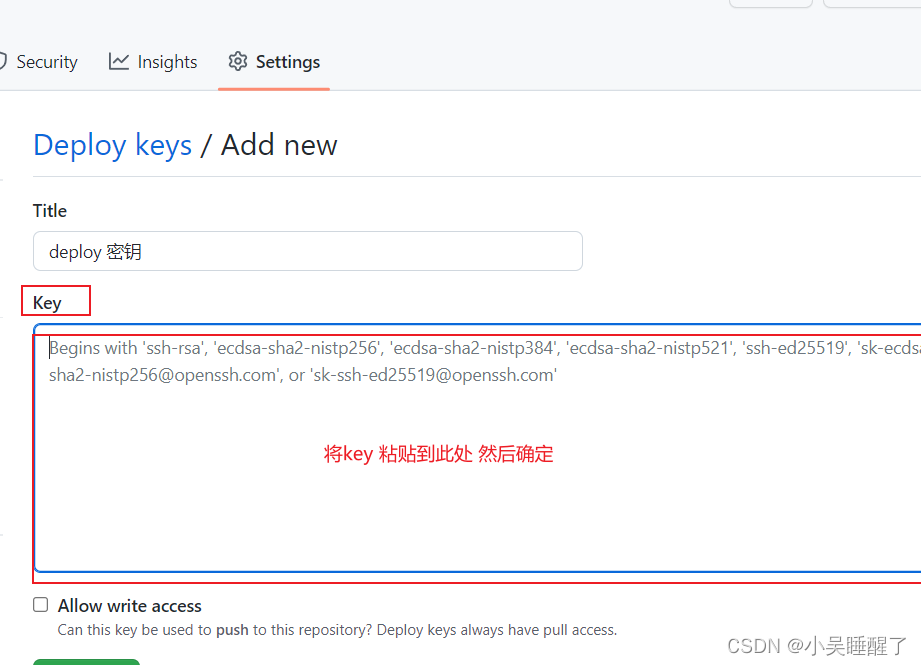
3.将剪贴板的ssh key粘贴到仓库中去

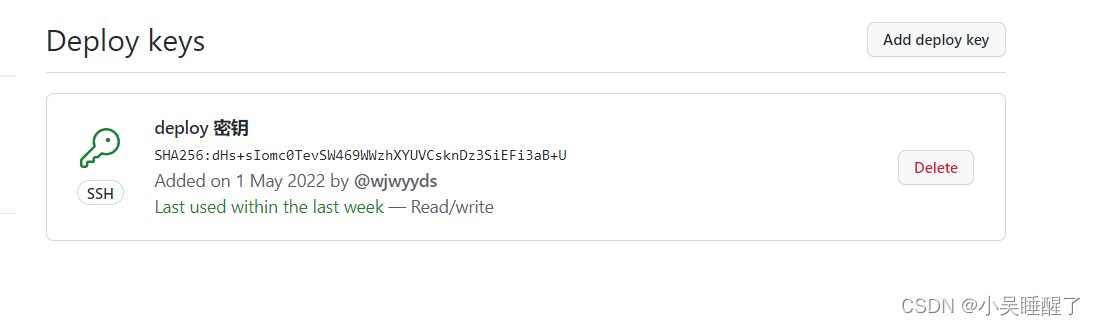
 成功之后就是如下
成功之后就是如下

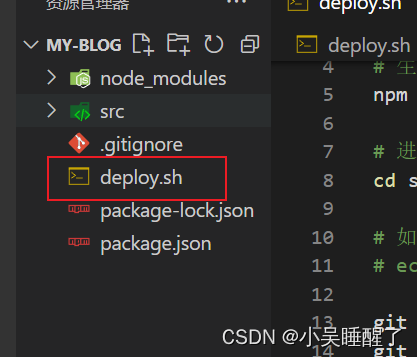
# 第三步 在项目文件中创建deploy.sh文件
 大家可以去vuepress部署教程 (opens new window)
学习怎么部署!
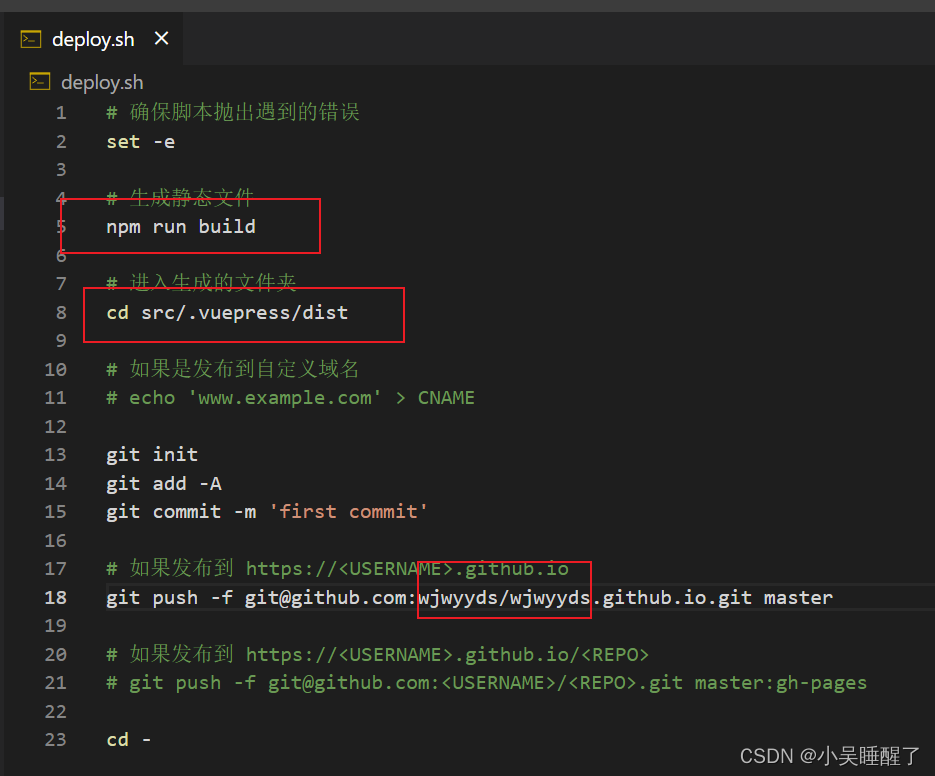
我们先看看官网的部署教程
大家可以去vuepress部署教程 (opens new window)
学习怎么部署!
我们先看看官网的部署教程


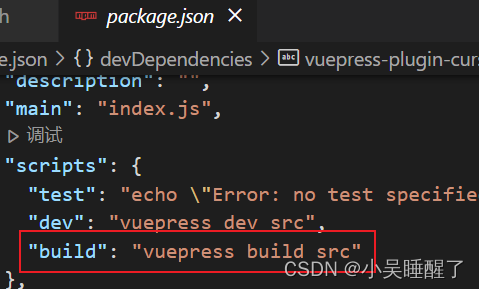
注意博主标红的位置 第一处:我在package.json文件中配置了build命令  第二处 我的文件的.vuepress文件是放在src文件下的
第二处 我的文件的.vuepress文件是放在src文件下的  第三处:要改为自己仓库的用户名
第三处:要改为自己仓库的用户名
# 第四步 运行deploy文件部署网站到GitHub仓库了
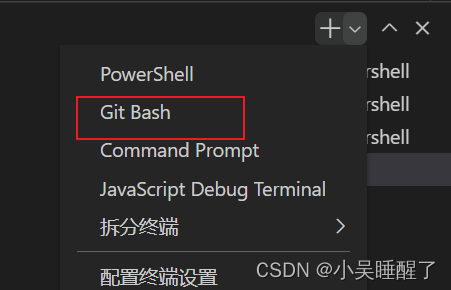
1.在vscode终端选择bash终端运行.sh文件
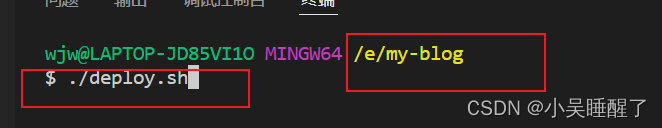
 然后进入对应的项目目录,执行文件
然后进入对应的项目目录,执行文件
 最后等待运行结束我们到github上看我们的仓库
最后等待运行结束我们到github上看我们的仓库
 成功的推送部署好了 就可以通过
https://username.github.io/访问了
成功的推送部署好了 就可以通过
https://username.github.io/访问了
博主的blog地址:https://wjwyyds.github.io/ 小吴同学的博客 (opens new window)欢迎大家访问学习
总结:GitHub部署的网站访问速度较慢,适合学习使用!(毕竟不花钱) 大家也可以买服务器来部署!!!